Hue Programmierung via REST – Teil 2
- Hue Programmierung via REST – Teil 3
- Hue Programmierung via REST – Teil 1
- Hue Programmierung via REST – Teil 2
- Hue Programmierung via REST – Teil 4
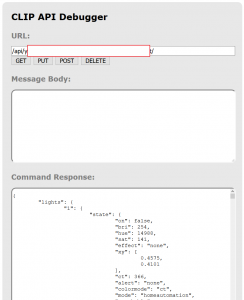
Nachdem wir jetzt den API-Schlüssel erstellt haben, können wir ihn zur Abfrage der Konfiguration nutzen. Dazu geht man auf die /api/#Schlüssel# ein. Nach dem Drücken des GET Buttons erhält man dann im Command Response Fenster die Ausgabe, die aus JSON-Teilen für Lampen, Gruppen und der Konfiguration besteht. Da ich einige Lampen und Gruppen habe, kommen bei mir etwas über 5000 Zeilen zurück.
Die JSON-Struktur ist hierarchisch aufgebaut, durch leichte Anpassungen der URL kann man auf die einzelnen Teile der Konfiguration zugreifen, so erhält man durch
/api/#Schlüssel#/lightsden Abschnitt mit den Lampen/api/#Schlüssel#/lights/1den Abschnitt von Lampe 1/api/#Schlüssel#/groupsden Abschnitt mit den Gruppen/api/#Schlüssel#/configdie Systemkonfiguration
Lampen steuern
Um jetzt einzelne Eigenschaften wie an/aus, Helligkeit und Farbe zu setzen, müssen wir per „PUT“ (nicht „GET“) entsprechende JSON-Schnipsel absenden. Das folgende Beispiel schaltet Lampe 9 aus:
- URL:
/api/#Schlüssel#/lights/9/state
- Message Body:
{"on":false}
und das folgende wieder an:
- URL:
/api/#Schlüssel#/lights/9/state
- Message Body:
{"on":true}
Hier jetzt noch das wichtigste Beispiel, das nicht nur an/aus kontrolliert, sondern auch Farbe und Helligkeit:
- URL:
/api/#Schlüssel#/lights/9/state
- Message Body:
{"on":true, "sat":254,"bri":254, "hue":30000}
Im nächsten Teil dieser Serie schauen wir uns dann an, wie die einzelnen Komponenten umgewandelt werden müssen, um die gewünschte Farbe und Helligkeit zu erhalten.