Der folgende Artikel und seine Folgeartikel sind für diejenigen gedacht, die ein Philips Hue System ihr Eigen nennen und ein wenig tiefer in die Programmierung einsteigen möchten. Grundvoraussetzung ist eine aktive Hue Bridge im lokalen Netz und mindestens eine gekoppelte Lampe.
In diesem Artikel erstellen wir einen neuen Api-Schlüssel, den wir für alle weiteren Experimente brauchen. In den Folgeartikeln zeige ich dann, wie man mittels Webinterface, CURL und Python entsprechende Befehle an die Hue Bridge senden kann.
Grundsätzliches
Die IP-Adresse der Hue Bridge bekommen wir über den Router raus, sofern wir sie nicht kennen, Philips selbst zeigt noch andere Wege. Ruft man diese IP-Adresse im Browser auf, so kommt nur die Webseite des Systems zusammen mit den Hinweisen auf die entsprechenden Opensource-Lizenzen, nichts sonderlich spannendes.

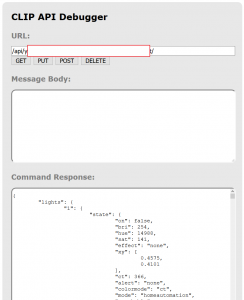
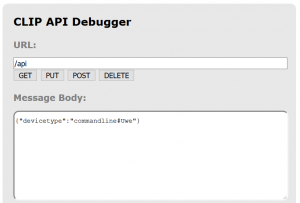
Spannender wird es allerdings, wenn man die IP-Adresse mit der URL /debug/clip.html aufruft. Dann nämlich präsentiert sich ein Formular mit mehreren Textfeldern und Buttons, die wir im Laufe der Artikel noch näher kennenlernen werden.

Drückt man den GET-Button, kommt die folgende Meldung zurück:
[
{
"error": {
"type": 1,
"address": "/",
"description": "unauthorized user"
}
}
]
Der Hue Bridge fehlt also der entsprechende Authentifizierungsschlüssel, ohne den keine Befehle angenommen werden. Um einen solchen Schlüssel zu erstellen, geht man wie folgt vor:
- Drücke den Link-Button oben auf der Hue Bridge
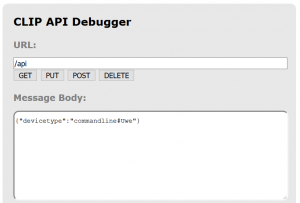
- Gib in der URL Box
/api ein
- Gib in der Message Body Box einen Text analog zum folgenden Muster ein
{"devicetype":"commandline#Uwe"}. Ich habe hier einen Hinweis auf meine Kommandozeile als Namen gewählt, letztlich ist man hier aber recht frei. So nennt sich IFFT bei mir „ifft2“, der Logitech Harmony Hub heißt einfach „Harmony Hub“

Wenn alles geklappt hat, dann antwortet die Bridge mit einer Antwort analog zur folgenden:
[
{
"success": {
"username": "yxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxt"
}
}
]
Der zufällige String hinter username, hier unkenntlich gemacht, ist der entsprechende Schlüssel, den wir bei jeder Anfrage an die HUE Bridge mitliefern müssen. Es empfiehlt sich daher, den in einer Textdatei zu parken und keinesfalls zu veröffentlichen.
Uwe Ziegenhagen likes LaTeX and Python, sometimes even combined.
Do you like my content and would like to thank me for it? Consider making a small donation to my local fablab, the Dingfabrik Köln. Details on how to donate can be found here Spenden für die Dingfabrik.
More Posts - Website